皆さんは他の人が書いたブログを読む際、こういったボタン↓を目にすることってありませんか?
※見本のボタンなのでクリックすると僕が愛用しているシャーペンのページに飛びます。
主にアフィリエイトなどのリンクをボタンとして記事上に表示するために利用されるものです。
私はブログを始めたばかりの頃は、こういったボタンを作成したいと思いながらも作成方法が分からず、

ボタンって有料テーマを買っている人にしか作れないんじゃない?
と思っていました。ちなみに僕が当ブログで現在使用しているテーマは無料で使用できるCocoonです。
しかし大丈夫です。Cocoonでもボタンは問題なく作成できるのです!
今回はCocoonを使ったボタンの作り方を簡単に解説していきたいと思います!
ブログ初心者の方はCocoonを使用している人が多いでしょうから、今回の記事はブログの機能についてそこまで知らない初心者の方に役立つ情報だと思います!ぜひボタンの作り方をマスターして読み終えて下さい!
ボタンを設置する流れ
1. ブロックの中から囲みボタンを選択

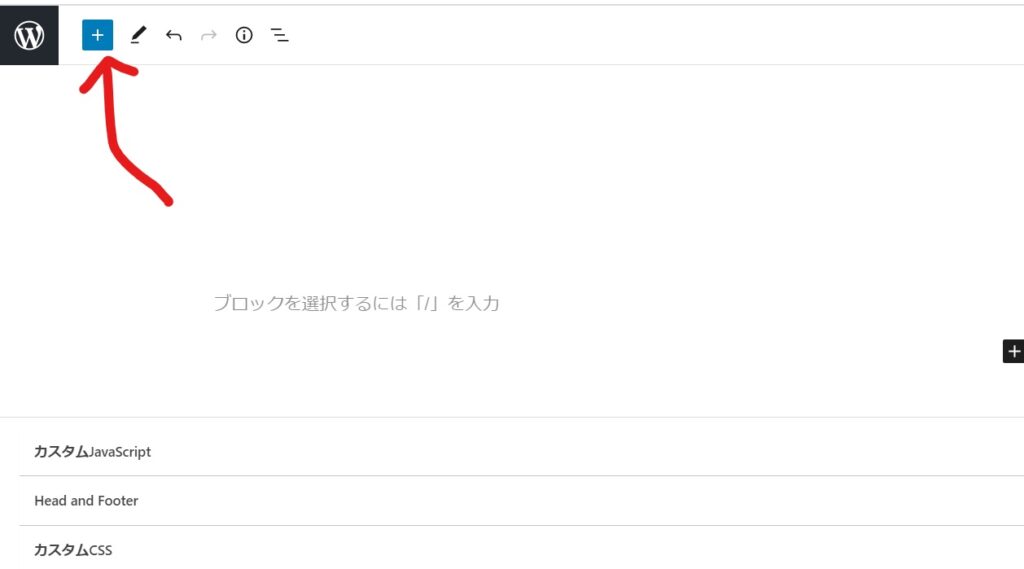
まずWordpressで記事を書くページで左上にある⊞ボタンを押してブロックを開きましょう。

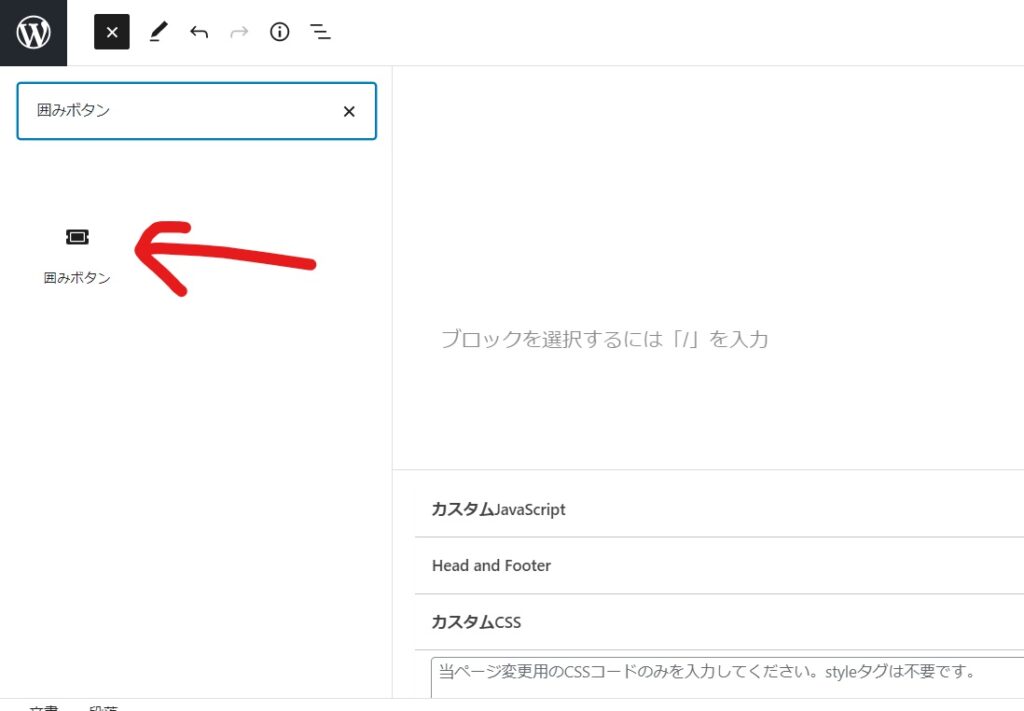
開いたブロック一覧の中にある「囲みボタン」というブロックを開いてください。
ブロックは非常に沢山あるため、検索欄に「囲み」と検索するとすぐに出てきます!
2. リンクタグを入力

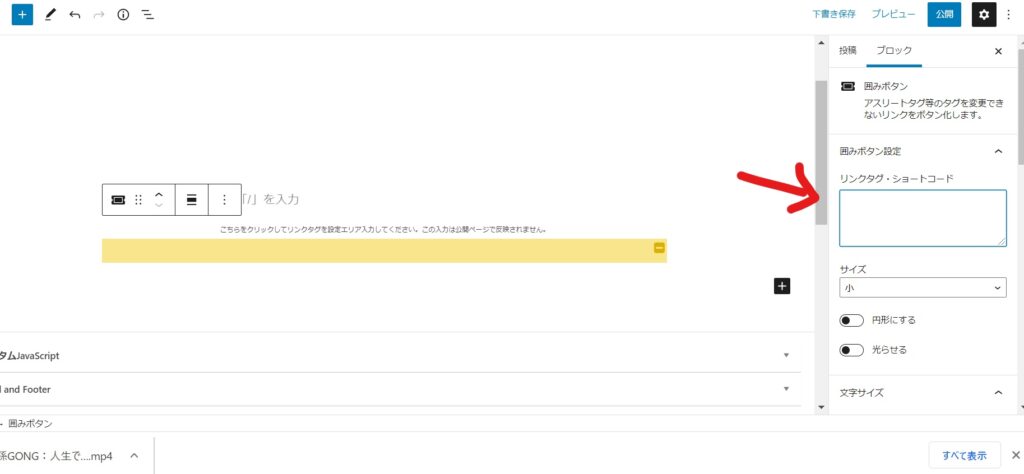
囲みボタンを選択したのち、右上の⚙(歯車)マークをクリックすると、上の画像のようになります。
右側のメニューに「リンクタグ・ショートコード」と書かれていると思います。ここに、あなたが載せたいアフィリエイトのhtmlリンクをペーストしてください!
アフィリエイトのhtmlリンクに関しては、皆さんが使用されているアフィリエイトサイトから、文字のみのリンクをコピーするだけで大丈夫です!

実際にアフィリエイトのhtmlリンクを入力するとこのようになります。黒く小さいボタンに言葉が入っているのが分かると思います。ボタンに書かれている言葉は“> </a>の形をしたコードの真ん中に入力されている言葉を自分で変更することで、好きにカスタマイズすることが出来ます!
3. ボタンの体裁を整える

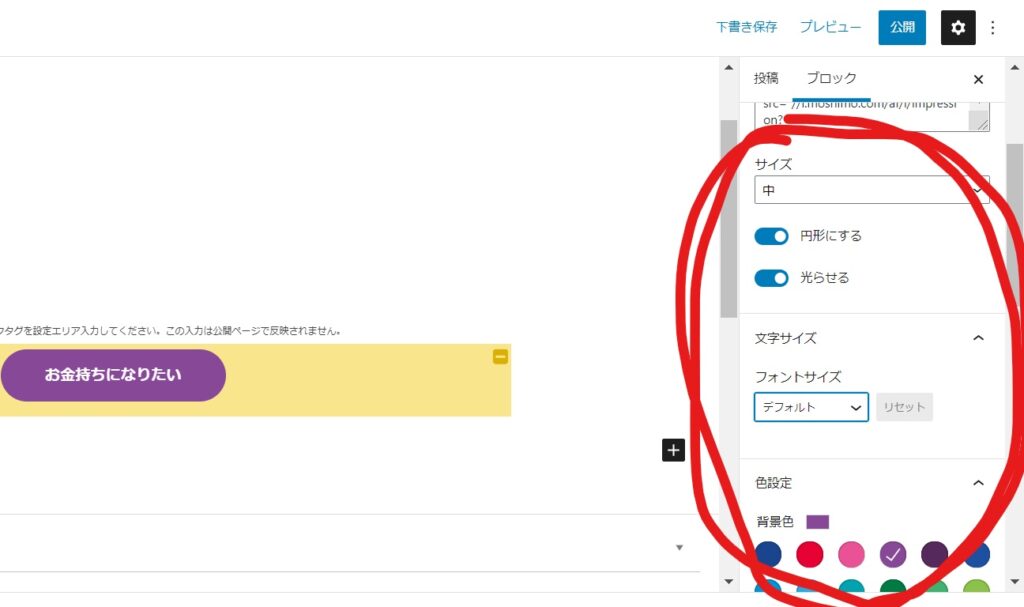
さて、先ほど入力したhtmlタグ欄の下に、ボタンを装飾するためのコーナーが備わっているのが分かると思います。
サイズを大中小から選んだり、ボタンを円形にしたり、光らせたり、好きな色に変えたりといったカスタマイズをすることが出来ます!あなた好みのボタンにしちゃいましょう!
最後に
いかがでしたか?Cocoonでボタンはめっちゃ簡単に作れることが分かったと思います!
アフィリエイト広告を貼る方法がバナーと普通のリンクだけだと寂しいですからね。この記事を読んだあなたは今日からアフィリエイトの戦略の幅が広がったと言っても過言ではありません!
ここまで読んでくださったあなたは本当に凄いです。ブログについて少しでも勉強しようと私の記事を読んで下さって、本当にありがとうございます。
このブログでは、ブログやYouTubeでお金を稼ぐことに役立つ情報や裏情報などをどんどんシェアしていきます!これからも皆さんのお役に少しでも立てるように頑張っていきたいと思います!
それでは、別の記事でまた会いましょう!




コメント